Tendencias en aplicaciones móviles para potenciar la experiencia de usuario
Publicado el 27/07/2023
Diseño
Los avances en la tecnología y la inteligencia artificial hacen que los diseños de las apps evolucionen a pasos agigantados, surgiendo constantemente nuevas tendencias en aplicaciones , tanto a nivel de desarrollo como de diseño.
La innovación y los avances en este campo están orientados principalmente a mejorar la experiencia del usuario , con diseños futuristas, simples y accesibles, que incentiven la interacción. Se busca aplicar las últimas tecnologías y ofrecer una experiencia única, destacando entre las tendencias más en auge una alta personalización de las apps, aunque como veremos, no es la única que destaca en el diseño y desarrollo de aplicaciones móviles .
Las aplicaciones en tendencia cada día están más centradas en el usuario, en satisfacer sus necesidades y ayudarle día a día, por eso hay que estar al día de las últimas tendencias en el diseño y desarrollo de las apps. A continuación se exponen algunas de las tendencias en el diseño de apps y el desarrollo de aplicaciones.
El futuro más inmediato pasa porque la interfaz de usuario visual y la voz ya no se integren de manera independiente . Cada vez son más las personas que usan Google Home, Alexa o Siri. Y es que la inteligencia artificial y el aprendizaje automático están revolucionando la experiencia de usuario a otro nivel.
El futuro más inmediato pasa por que la interfaz visual y la voz ya no se integren de manera independiente.
El aumento de las búsquedas por voz es un factor a tener en cuenta en el diseño de apps. Ya no se trata solo de realizar diseños conversacionales o incluir elementos como chatbots y asistentes virtuales, sino también realizar un diseño que simule una interacción humanizada, generando conexiones con los usuarios. Las aplicaciones deben contar con un diseño VUI que ofrezca resultados precisos y rápidos mejorando así la experiencia de usuario.
El tunnelling user experience es una técnica que guía a los usuarios a interactuar con todos los elementos de navegación en cada pantalla por la que navegan; y así hasta llegar al objetivo final. Predetermina una serie de pasos hasta llegar al objetivo, para entenderlo, se podría pensar en un asistente de configuración que nos va guiando hasta el último paso. Es muy común utilizar el tunnelling user experience para el registro en la app, en aplicaciones en tendencia como las deportivas o de dietas.
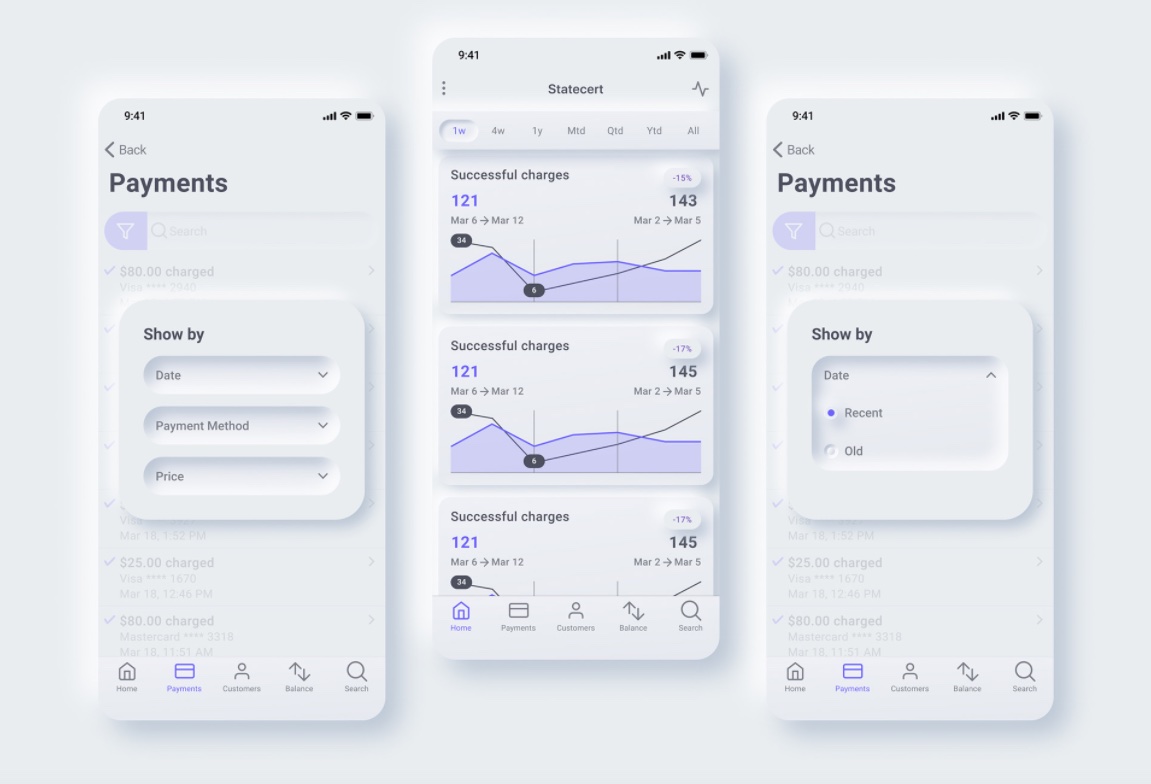
En el eterno debate del flat design vs skeuomorphism, ¿podremos encontrar un término medio? Entre estos dos estilos, surge el nuevo skeuomorfismo , también conocido bajo el nombre neumorfismo.
El skeuomorfismo, es un estilo de diseño en el que los elementos imitan objetos del mundo real. Sin embargo, el neumorfismo se centra en resaltar objetos, las sombras y los brillos son el factor clave en este nuevo estilo. Se trata de resaltar los detalles haciendo uso de las sombras y la iluminación.
Como resultado, el usuario tiene una comprensión más intuitiva de cómo funcionan los elementos en la pantalla. Los objetos tienen peso e inercia cuando los manipulamos, simulan ofrecer resistencia cuando los deslizamos por la pantalla, o proyectar sombras sobre los elementos que se encuentran bajo ellos.

Neumorphic UI by Adrine Harutyunian. Behance.
La quinta generación de redes móviles permite el aumento de la velocidad hasta 100 veces con respecto al 4G. También disminuye la latencia 1 milisegundo. Como consecuencia, el uso es más veloz y mejora el crecimiento de la conectividad en las aplicaciones móviles. A su vez, esto facilita el desarrollo de plataformas más innovadoras con mejoras significativas en la calidad y su rendimiento .
Esta tecnología supone una gran oportunidad para retransmitir vídeos en streaming de mayor calidad, integrar la realidad virtual más fácilmente en las aplicaciones, añadir más dispositivos IoT interconectados y hacer más seguros los pagos móviles.
Seguimos con otra de las tecnologías que proporciona cambios sustanciales a las aplicaciones móviles del momento. Los beacons son transmisores inalámbricos que envían señales móviles a través de bluetooth sin que exista una sincronización previa. Se utilizan para el envío de información desde una app a usuarios próximos , debido a su gran utilidad en acciones de proximidad.
Algunos de sus usos más prácticos son en campañas de marketing o para realizar pagos por contacto del smartphone con el datáfono de un comercio . Y esto nos lleva a las fintech , otras tecnologías en tendencia, ya que permiten nuevas formas de pago y de transferencia de dinero utilizando dispositivos electrónicos.
Los diseñadores actuales quieren alejarse de las apps simétricas, utilizando, por ejemplo, galerías multiproducto o la interrupción de patrones , como en el mcommerce. Aunque las personas tienden a observar hacia una determinada dirección cuando visualizan algo y el diseño asimétrico puede afectar al flujo visual y enfoque del usuario , es una tendencia en auge que rompe con el diseño de apps más tradicional.
Esto nos lleva al diseño brutalista, un estilo de diseño de apps que se está popularizando en 2022. Sencillo, directo y audaz, este tipo de diseño limita mucho el uso del color y recurre al texto de gran tamaño. Y es que hay que tener en cuenta que utilizamos pantallas gigantes : es importante tener en cuenta cómo sostienen los usuarios sus teléfonos móviles mientras los usan. Esto significa hacer que los elementos de navegación más importantes sean de fácil acceso para los pulgares de una persona, ya que probablemente, con este tamaño de pantalla, no serán capaces de llegar a la esquina superior contraria con la mano con que lo manejan.
Una tendencia del diseño de aplicaciones móviles que suma usabilidad a las aplicaciones es el desenfoque de fondo. Mientras que las aplicaciones móviles con fondo nítido puede parecer que ofrecen una experiencia limpia e ininterrumpida, en ocasiones causan problemas de usabilidad.
Dependiendo del fondo seleccionado por los usuarios para sus dispositivos, así como del número de iconos o widgets que se alojan en este, la falta de opacidad dificulta la lectura. La incorporación del efecto de desenfoque gaussiano en el diseño hace que las aplicaciones sean más legibles, mientras se conserva la sensación de que la app se encuentra sobre el fondo.
Junto al desenfoque de fondo, se desarrolla también otra tendencia en el diseño de apps, los elementos transparentes y semitransparentes. Las transparencias se utilizan sobre degradados, superposiciones y estallidos de color. Con este tipo de elementos se consigue una página ligera , es decir, aunque contenga mucha información, no parece pesada, algo muy importante al hablar de dispositivos móviles.
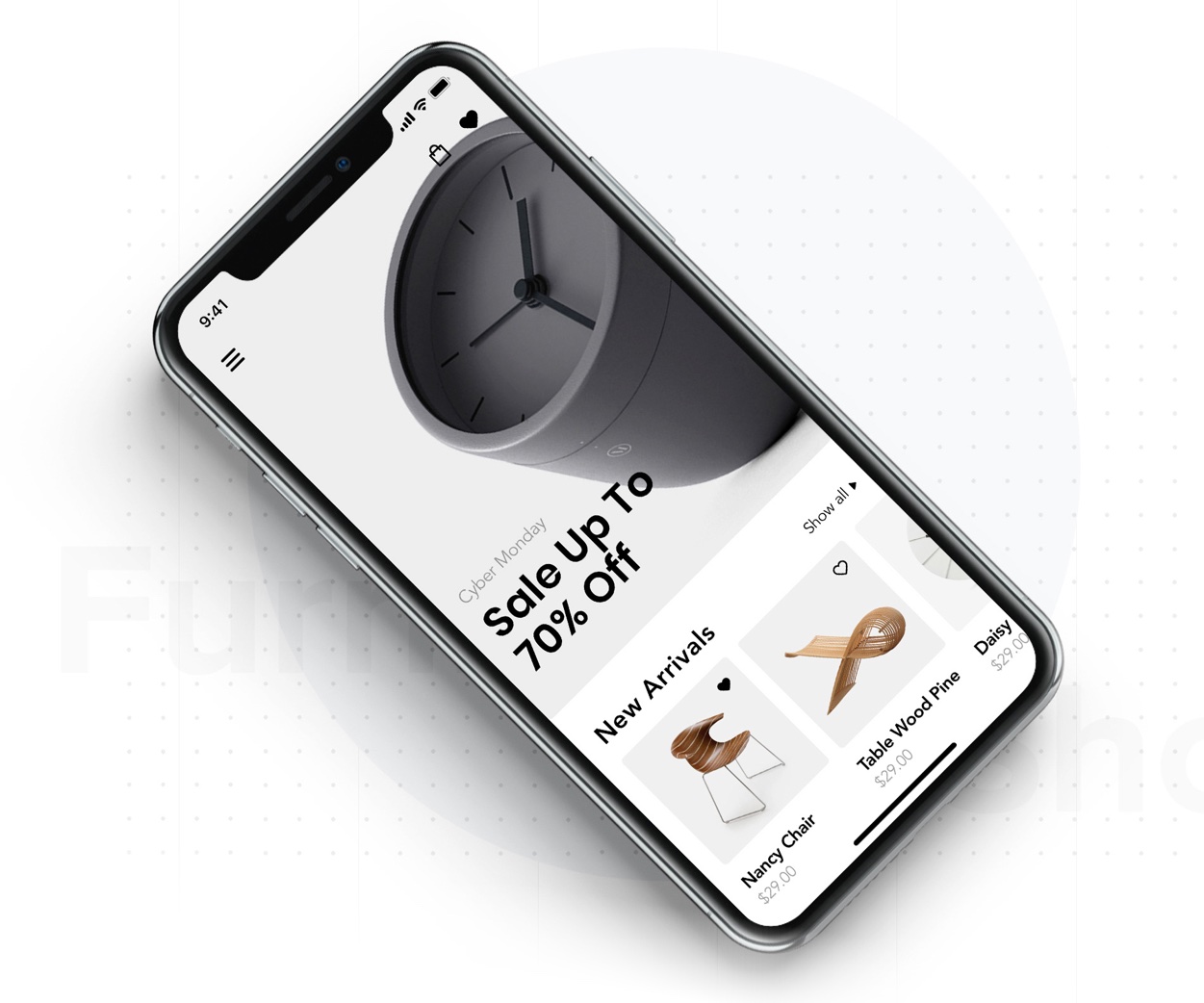
Los dispositivos plegables y de doble pantalla ya son una realidad en el mercado, y las aplicaciones deben adaptarse a esta nueva forma de entender un móvil. Sacar partido de las características propias de estos dispositivos , de los que se prevé que la demanda se incrementará en los próximos años, es ahora una necesidad en tendencia.
La pantalla pasa a ser de mayor tamaño, por lo será trabajo de los desarrolladores aprovecharlo para ofrecer experiencias más inmersivas a los usuarios e incluir información adicional. Además, las aplicaciones tendrán que adaptarse a una pantalla que puede ser plegada.

Loza by Hoang Pts. Behance
Esta es una de las tendencias más fuertes en el diseño de apps. Aprovechar la tecnología para diseñar aplicaciones altamente personalizables aporta una gran satisfacción al usuario. El hecho de que el usuario pueda personalizar su experiencia con la aplicación le hace sentir mayor control.
La personalización se puede extender a muchos ámbitos diferentes, algunos ejemplos son los siguientes, aunque con el desarrollo del aprendizaje automático y la inteligencia artificial las posibilidades de personalización son enormes.
Los wearables son dispositivos inteligentes capaces de decirte cuánto tiempo falta para llegar a tu destino, la previsión meteorológica o recordarte que te tomes la medicación a una hora concreta. Se pueden llevar en el cuerpo o en la ropa, como en el caso de las joyas o gafas inteligentes.
Las aplicaciones diseñadas para estos dispositivos (sobre todo en el ámbito del deporte y la salud) deben ofrecer el suficiente contenido y a una velocidad correcta, para que el usuario lo pueda digerir de un rápido vistazo. Esto significa que la tipografía, el contraste de color y el contexto son especialmente importantes para el diseño y desarrollo. Además, aplican el aprendizaje automático y utilizan IoT.

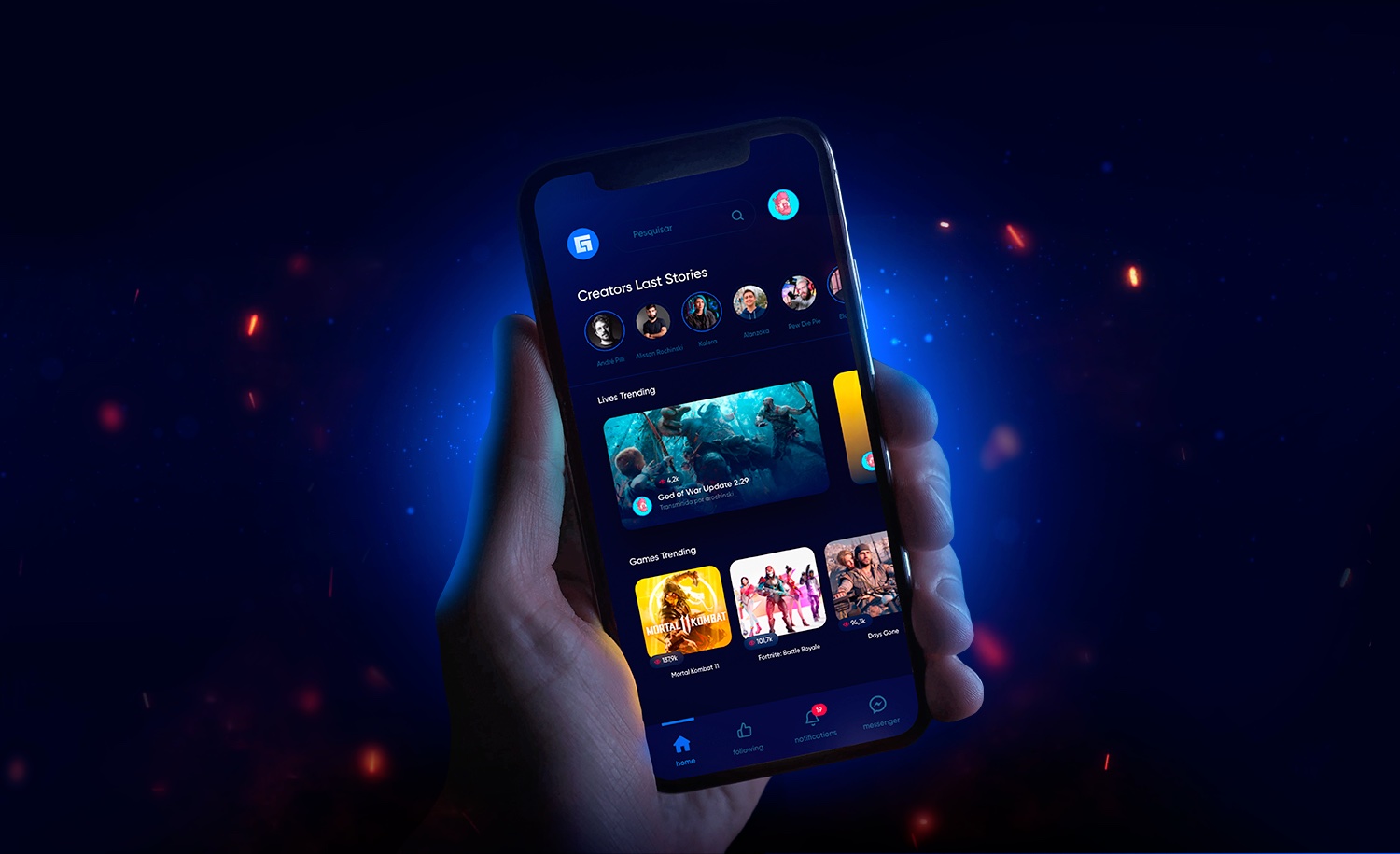
Facebookgaming by Alisson Rochinski. Behance.
El avance en la seguridad ha hecho que cada vez utilicemos menos las contraseñas. El acceso a la mayor parte de las aplicaciones se realiza mediante autenticación biométrica , como reconocimiento facial o huella dactilar, por lo que será de gran importancia tener esto en cuenta en el diseño de apps.
Las tendencias en aplicaciones móviles han dado un giro bastante grande en los últimos años. El mercado de las apps móviles está en constante evolución, por eso es muy importante estar al tanto de las últimas tendencias y avances en el diseño y desarrollo de aplicaciones móviles. Como ves, la mayoría de estas tendencias están enfocadas a facilitar la interacción de los usuarios, haciendo su vida más sencilla y cubriendo fácilmente sus necesidades.