Las 7 mejores herramientas de prototipado web
Publicado el 04/04/2024
Diseño
Si un prototipo es una maqueta, el prototipado web es el proceso por el que se desarrolla precisamente eso: una maqueta visual de lo que será la futura web. ¿Sabes que si no le dedicas el tiempo suficiente a esta fase previa puedes acabar con un sitio web imposible de usar? Hay que empezar a construir por los cimientos para tener una base sólida; y en el caso de un sitio web, esos cimientos son el prototipado.
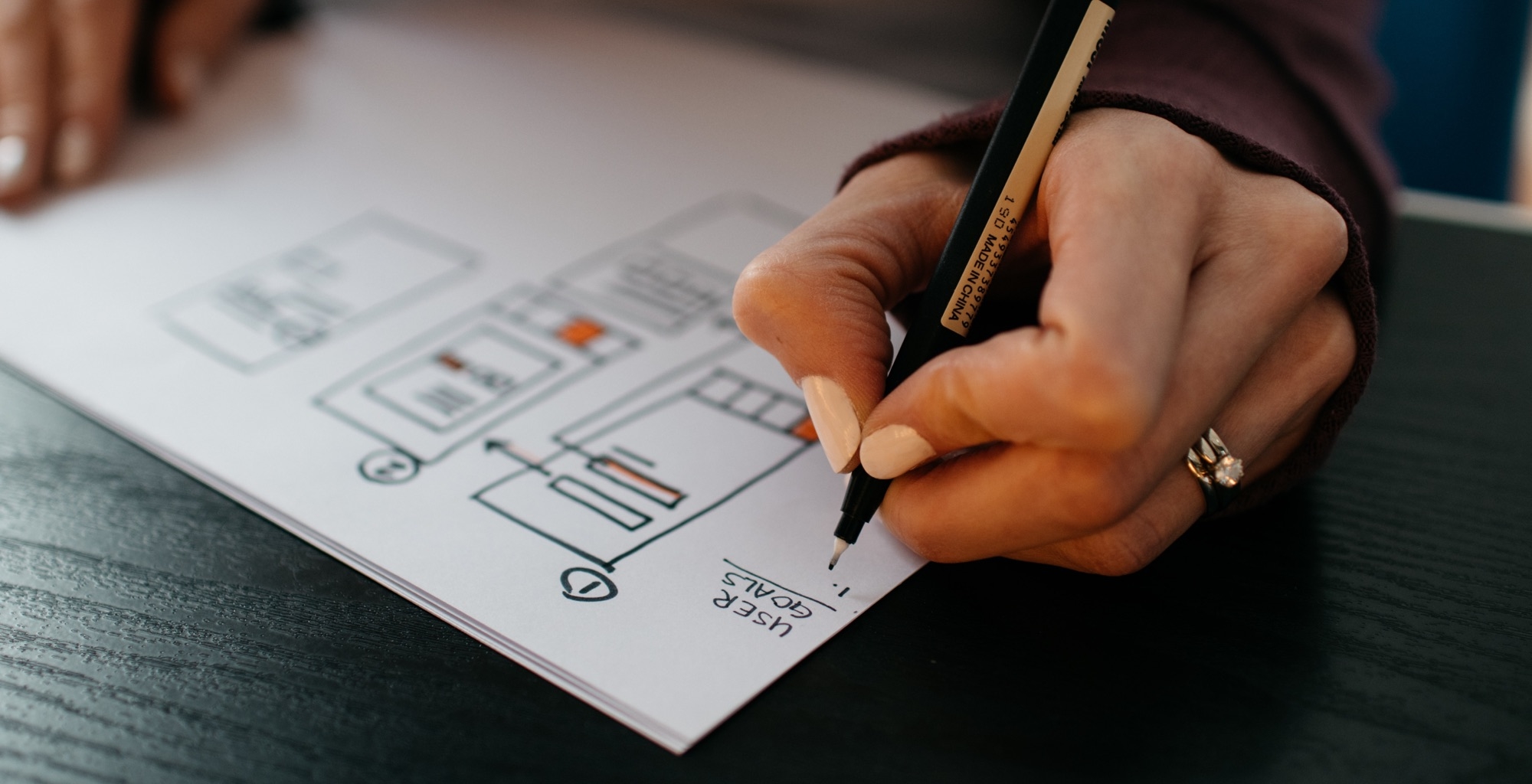
Los escultores, los pintores y hasta los escritores hacen esbozos antes de emprender sus respectivas obras. Sin el esbozo, la anatomía de una escultura humana podría parecerse a cualquier otro ser vivo o no parecerse a nada. Lo mismo ocurre con una página web, por eso decimos que el prototipado web es clave en el diseño web. Y es que en esta fase se genera una primera idea de cómo será un sitio web.
Una de las funciones del prototipado es ayudar a establecer la jerarquía de contenidos de un sitio y diseñar el viaje del usuario. Este es el momento de definir cómo quieres que tus clientes potenciales se comporten en tu futura página web.
Por supuesto, para que el proceso de prototipado web tenga sentido, es necesaria una labor previa igualmente importante: definir los objetivos para los que se crea el sitio web.
Cuando nos referimos al proceso de prototipado, hablamos de las cuatro fases que componen la creación de esa maqueta web, desde el diseño primario de la idea hasta llegar al prototipo real:
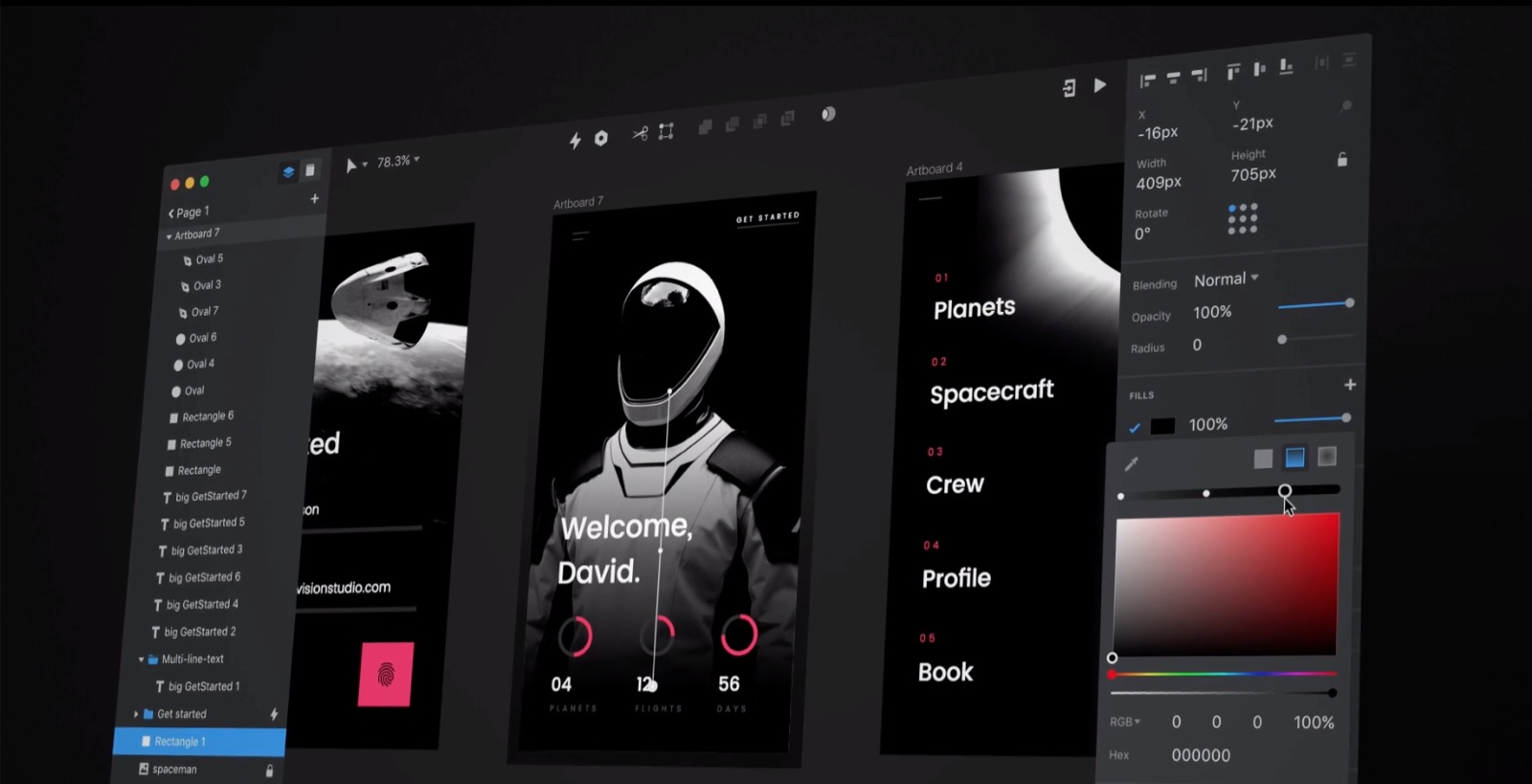
Si bien apuntábamos antes que un simple lápiz y un papel son las rudimentarias herramientas de diseño que permiten comenzar a esbozar la idea, para avanzar en las diferentes fases de la creación de prototipos es necesario apoyarse en otras herramientas amparadas en las nuevas tecnologías. Estas son siete de las más interesantes:

Como ves, el prototipado web permite prever el comportamiento de los usuarios de un sitio web. Además, se obtiene un control exhaustivo sobre el proceso de diseño web, lo cual ofrece una manera sencilla de atajar problemas futuros. Por estos motivos es una etapa del diseño de páginas web de la que no debes prescindir. Dejándola en manos expertas tendrás la garantía de contar con un sitio que ofrezca una buena experiencia de usuario.